
Formation sur mesure
Formation CSS
Plongez dans l'univers du CSS grâce à notre Formation CSS sur mesure. Cette formation, accessible du niveau Novice à Expert, couvre les besoins des utilisateurs à travers diverses techniques, du Flexbox aux animations CSS et au responsive design. Disponible en individuel en entreprise ou en groupe via visioconférence, cette formation optimise votre compréhension en 7 à 14 heures, selon vos besoins spécifiques.
Formation sur-mesure : adapte vos besoins
Flexibilité des plannings : choisissez vos dates
De novice à expert : progressez rapidement
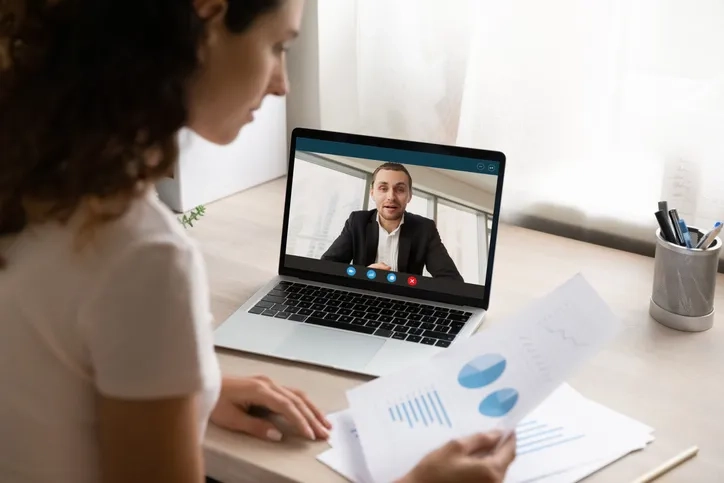
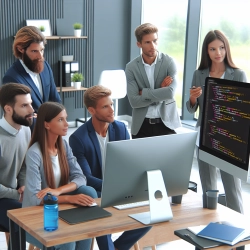
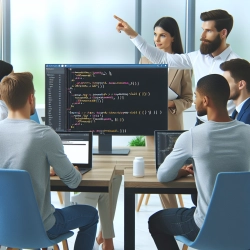
Modalités variées : individuel ou groupe
Formations en entreprise ou en visioconférence
 CSS
CSS