Formation sur mesure
Formation CSS3
Devenez un expert en CSS3 grâce à notre formation sur mesure, accessible aux novices et adaptable à votre rythme. Maîtrisez les fondamentaux et techniques avancées comme Flexbox, Grid, et animations CSS3. Optez pour une formation en visioconférence individuelle ou en présentiel en entreprise, pour progresser efficacement. Avec une durée flexible entre 7h et 14h, organisez vos sessions selon vos besoins.
Formation CSS3 sans prérequis
Adapté du novice à l'expert
Sessions flexibles de 3h30 à 7h
Options de formation en groupe ou individuel
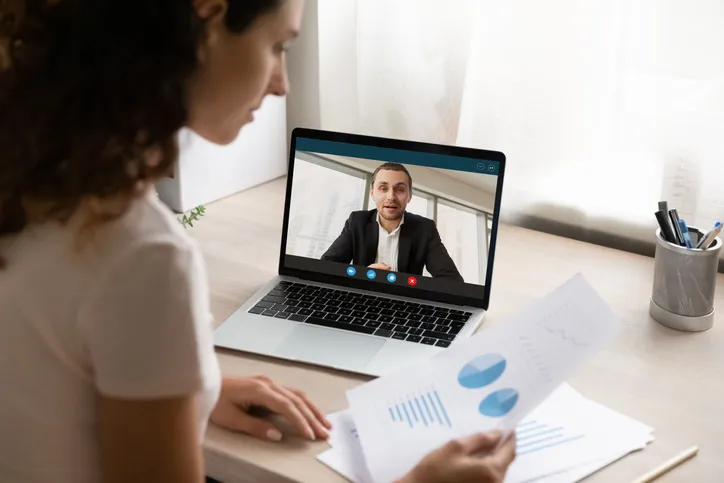
en visioconférence ou en entreprise
 CSS3
CSS3